دیباگ جاوا اسکریپت و تست کدهای جاوا اسکریپت یکی از مراحل کلیدی در توسعه فرانتاند است.
برای این منظور، ابزارهای متنوعی وجود دارد که هر یک امکانات خاصی را برای تست و دیباگ کدهای HTML،CSS و JavaScript فراهم میکنند. در اینجا به معرفی برخی از این ابزارهای پرکاربرد می پردازیم.

- گوگل کروم Google Chrome DevTools:
یک مجموعه قدرتمند از ابزارهای developer است. که به صورت پیشفرض در مرورگر گوگل کروم وجود دارد.
این ابزار شامل قابلیتهایی مانند:
- بازرسی عناصر (Elements)
- کنسول (Console)
- شبکه (Network)
- کارایی (Performance)
- حافظه (Memory)
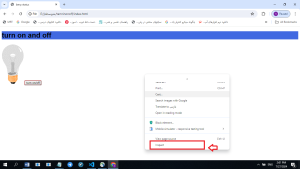
برای دیدن این مجموعه در صفحه مورد نظر اول راست کلیک کرده و از منو باز شده گزینه inspect انتخاب کنید.
یا می توانید برای سریع تر شدن روند کار کلید F12 را فشار دهید که پنچره inspect برای شما باز شود.

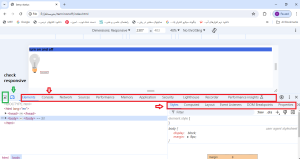
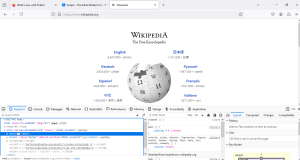
بعد از زدن گزینه inspect پنجره ای به صورت زیر برای شما باز می شود که دارای گزینه های زیر است:

همینطور با انتخاب گزینه لپ تاپ، می توان ریسپانسیو بودن (برسی نمایش صحیح اندازه ها) در صفحه نمایش های مختلف برسی کرد. برای این که بتونیم متوجه شویم هر عنصر صفحه مربوط به کدام تگ حتما باید فلش کنار لپتاپ بزنیم تا آن عنصر قابلیت انتخاب پیدا کند.
با کلیک روی آن و محتوا و استایل آن نشان داده شود. این دو مورد کنار Element در تصویر بالا قرار دارند و با رنگ سبز مشخص شده اند.
ویژگیهای ابزار دیباگ Google Chrome DevTools به صورت جزئی تر:
– بازرسی عناصر (Elements)
بخش Elements از DevTools به شما امکان میدهد تا ساختار DOM صفحه وب را مشاهده و ویرایش کنید. شما میتوانید به سادگی HTML و CSS را در این بخش تغییر دهید و بلافاصله نتیجه را در صفحه مشاهده کنید.
این ابزار به شما امکان میدهد تا با دوبار کلیک روی هر عنصر HTML یا هر دستور CSS، آنها را ویرایش کنید. همچنین، میتوانید استایلهای جدید اضافه کنید یا استایلهای موجود را تغییر دهید و ببینید چگونه تغییرات شما در زمان واقعی اعمال میشوند.

– کنسول (Console)
کنسول یک ابزار قدرتمند برای اجرای دستورات جاوا اسکریپت (javascript) و مشاهده پیامهای خطا است. و دیباگ جاوا اسکریپت است.
شما میتوانید از کنسول برای آزمایش قطعه کدهای جاوااسکریپت، چاپ اطلاعات به عنوان خروجی، و بررسی خطاها و هشدارهایی که در زمان اجرای کدها به وجود میآیند، استفاده کنید.
علاوه بر این، کنسول میتواند برای دیباگ کردن کدهای جاوااسکریپت مورد استفاده قرار گیرد.
– شبکه (Network)
بخش Network به شما امکان میدهد تا تمامی درخواستها و پاسخهای شبکهای که بین مرورگر و سرور تبادل میشوند را مشاهده و تحلیل کنید. شما میتوانید ببینید که کدام منابع بارگذاری شدهاند، چه مدت زمانی طول کشیده تا بارگذاری شوند، و وضعیت HTTP آنها چیست.
این اطلاعات میتوانند به شما کمک کنند تا مشکلات عملکردی و سرعت بارگذاری صفحات وب را شناسایی و حل کنید.

– کارایی (Performance)
بخش Performance به شما امکان میدهد تا عملکرد کلی صفحه وب را بررسی و تحلیل کنید.
شما میتوانید ضبطی از عملکرد صفحه تهیه کنید و سپس ببینید که چه اتفاقاتی در طول زمان رخ داده است، از جمله بارگذاری منابع، اجرای اسکریپتها، و رندرینگ صفحه.
این ابزار به شما کمک میکند تا مشکلات مربوط به کارایی و زمان بارگذاری صفحات را شناسایی و بهبود بخشید.
– حافظه (Memory)
بخش Memory به شما کمک میکند تا مصرف حافظه صفحه وب را بررسی و بهینهسازی کنید. شما میتوانید با استفاده از این ابزار، نشتیهای حافظه (memory leaks) را شناسایی و رفع کنید.
همچنین میتوانید ببینید که کدام اشیاء در حافظه نگهداری میشوند و چه مقدار حافظه مصرف میکنند.
– فایرفاکس Firefox Developer Tools:
مجموعه ابزارهای توسعهدهنده برای مرورگر فایرفاکس که مشابه Chrome DevTools است و از طریق راست کلیک و انتخاب گزینه inspect می توان به آن ها دسترسی پیدا کرد و امکانات مشابهی را برای دیباگ و بهینهسازی فراهم میآورند.
ویژگیها:
- دیباگ جاوا اسکریپت
- بررسی شبکه
- ابزارهای بررسی html ،css و…

– ابزار دیباگ React Developer Tools:
افزونه ای برای مرورگرهای کروم و فایرفاکس که به شما امکان میدهد تا اجزای React را مشاهده و دیباگ کنید.
ریکت یکی از فریم ورک ها متداول جاوا اسکریپت می باشد .
ویژگیها:
- بررسی درخت کامپوننتها
- دیباگ جاوا اسکریپت
- مشاهده وضعیت (state) و props
- رصد عملکرد.
این اکستنشن می توان از chrome web store نصب کرد.

– ابزار گزارش Postman API
یک ابزار قدرتمند برای تست API است. با استفاده از Postman، میتوانید درخواستهای HTTP را ارسال کرده و پاسخها را بررسی کنید.
این ابزار برای توسعهدهندگان فرانتاند که نیاز به تعامل با APIها دارند بسیار مفید است.

نتیجهگیری
اشکالزدایی و تست کدها یکی از مراحل کلیدی در توسعه فرانتاند است. ابزارهای مختلفی برای این منظور وجود دارند که هر کدام امکانات خاصی را فراهم می کنند در این مقاله فقط به برخی از آنها اشاره شده است .
Google Chrome DevTool و Firefox Developer Tools برای دیباگ و بررسی کدهای HTML، CSS و جاوااسکریپت بسیار مفید هستند، React Developer Tools ابزار مناسبی برای دیباگ کردن کامپوننتهای React است.
و Postman برای تست APIها بسیار کارآمد است. با استفاده از این ابزارها، توسعهدهندگان میتوانند بهبود عملکرد و کیفیت کدهای خود را تضمین کنند.
گرد آورنده : نگار عطاریان


